?
Three.js
Three.js是基于原生WebGL封裝運行的三維引擎,在所有WebGL引擎中,Three.js是國內文資料最多、使用最廣泛的三維引擎。
Three.js還能實現哪些內容?
1.物聯網3D可視化
在人與人之間聯系的互聯網時代,主要是滿足人與人之間的交流,Web頁面的交互界面主要呈現為2D的交互效果,比如按鈕、輸入框等。
隨著物聯網的發展,工業、建筑等各個領域與物聯網相關Web項目網頁交互界面都會呈現出3D化的趨勢。物聯網相比較傳統互聯網更強調的是人與物、物與物的聯系,當人與物進行交互的時候,比如你通過網頁頁面遠程控制工廠中的一臺機器啟動或關停,你可以在網頁上通過div元素寫一個按鈕,然后表示機器設備的開關,當然你也可以把該設備以3D的形式展示在網頁上,然后就像玩游戲一樣直接點擊模型上的開關按鈕,這兩種方式肯定是3D的方式更為直觀,當然開發成本也比較大。
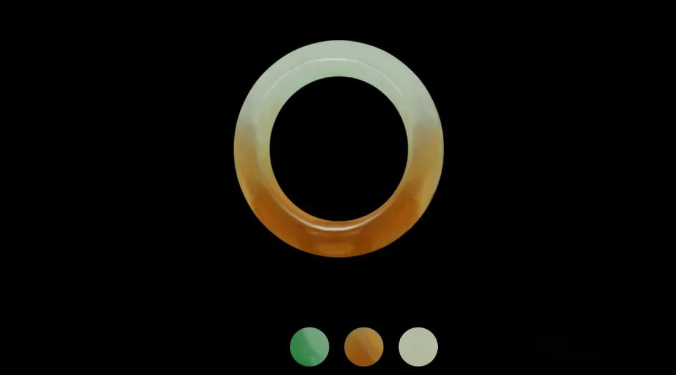
2.產品720在線預覽
在瀏覽器不支持WebGL技術的時代,如果你想在網頁上展示一款產品往往是通過2D圖片的形式實現。如果想3D展示一個產品,往往依賴于OpenGL技術,比如通過unity3D或ue4開發一個桌面應用,這樣做往往很難隨意傳播,需要用戶下載程序很麻煩,如果是通過Web的方式展示產品的三維模型,一個超鏈接就可以隨意傳播。

隨著WebGL技術的持續推廣,5G技術的持續推廣,各種產品在線3D展示將會變得越來越普及,比如一家汽車公司的新款轎車可以在官網上在線預覽,也許有一天一些電商平臺會通過3D模型取代2D圖片,現在你朋友推薦推薦給你一款新衣服,你會說發一張圖片看看,也許將來你會說發來一個3D模型鏈接看看。
3.數據可視化
與webgl相關的數據可視化主要是兩方面,一方面是海量超大數據的可視化,另一方面是與3D相關的數據可視化。對于超大的海量數據而言,基于canvas、svg等方式進行web可視化,沒有基于WebGL技術實現性能更好,對于3D相關的數據可視化基于WebGL技術,借助3D引擎Threejs可以很好的實現。
4.H5/微信小游戲
之前非常火的微信小游戲跳一跳就是使用Three.js引擎開發的。開發3D類的H5小游戲或者微信小游戲,Three.js引擎是非常好的選擇。
通過Threejs開發的小游戲,可以直接部署在微信小程序或者web端,無需下載,方便傳播,目前的生態非常適合小游戲開發。
另外還有科教領域、機械領域、WebVR等等,都可以基于threejs開發。
?
(文章來源于網絡)